Mobile app testing is successfully growing day by day in the digital world. The most common issues found in the mobile native and hybrid applications are loading problems or a deficient or lacking in performance, unresponsive elements, response to resolutions, etc. These issues could be fixed with mobile application testing before launching into production.
Challenges in Mobile App Testing
Mobile apps are becoming are harder to test than desktop applications. Reasons for that are :
1. Smartphones & tablets features a wide variety of screen sizes and resolutions along with diverse hardware configurations.
2. Mobile OS like Android and iOS, have a large number of versions
What is Appium?
Appium is an open-source automation Testing tool used for automating different applications like Hybrid, Native and also Web applications. In the recent updates, they have announced they will be supporting the testing in desktop applications as well.
Why care about Appium?
The first and foremost reason, it is free of cost and also open source. The next one is, it can test any mobile application whether it be a native one, a hybrid one or even a web app. It can be installed in any of the operating systems. Appium has NO dependency on mobile device OS because it has a framework that converts the Selenium WebDriver commands to UIAutomator and UIAutomation commands for Android and iOS respectively, that depends on the device type rather than the OS type. It also allows parallel execution of Test scripts.
How does it work?
Appium is a simple HTTP server that is written using JavaScript. It follows the generic client-server architecture. The Appium server processes requests from the Appium client and forwards them to the simulator/emulator/real device where the test scripts are automated. The results of the test are communicated to the Appium client through the Appium server, in the form of a server response.
Handling WebView Elements in Android
Appium supports for testing in web applications like different web browsers but sometimes web applications will not work for testing without changing the Context of the application that we are using. What is Context? As the name suggests, it's the context of the current state of the application/object. It lets newly-created objects understand what has been going on. Typically you call it to get information regarding another part of your program (activity and package/application).
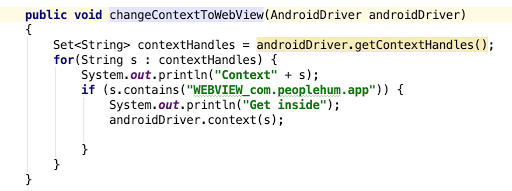
If we want to change the context while switching to webView, we have implemented the following code.

In the above code, we can notice the getContextHandles() method as this helps in retrieving all the context that are available to be automated. we can use those to switch context based on its Native App or WebView. For Example, if we want to automate webView elements in google Login page, we can use the above code to change the context to WEB_VIEW and after changing that we can use the same method to bring back the context to NATIVE_APP so that we can handle the elements in actual application.
How to Inspect WebView elements in Android
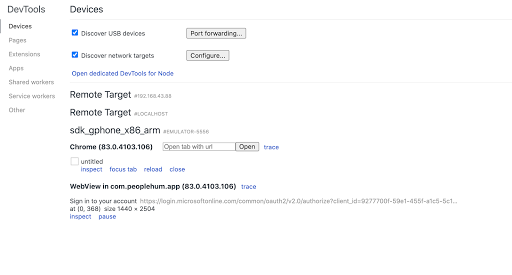
After changing the context to WEB_VIEW, sometimes appium server will not help in locating elements in webView. For that we are using one of the chrome dev tools chrome://inspect. This helps in inspecting any webView application that is running in you emulator or any local device if connected to same network like in the below image

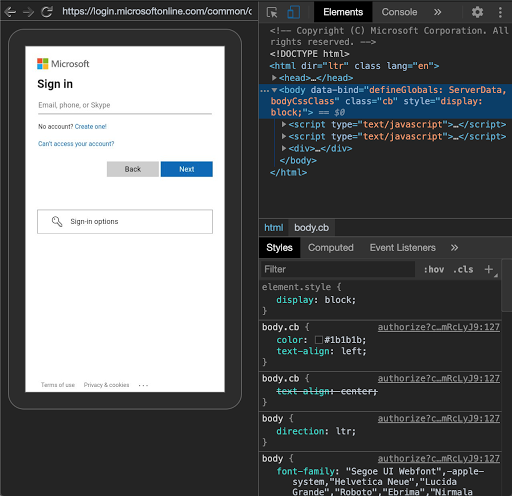
When we click on inspect, we will be able to inspect as do in browsers

This will help in locating elements if appium server was not helped in locating the WebView elements.
Handling Elements in WebView by UIAutomator2
As we discussed above, Appium helps in handling webView elements by changing the context for some web applications like login via google. But some web applications like login via O365,
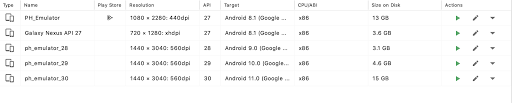
Appium server will not help in automating even if we change the context. For this reason, we are using UIAutomator2, this is started by appium community to help in UI testing across the system. This will work for devices with above API level 18.

To use this, we have to change the automation name in separate basePage while setting capabilities. This helps in automating webView elements for some web application which is not supported by appium server.
capabilities.setCapability(MobileCapabilityType.AUTOMATION_NAME, "uiAutomator2");
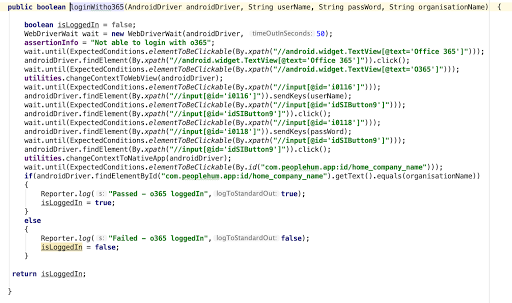
In my case, I have to automate the webView Elements for o365 login page. For that purpose, I have changed the automation name to UIAutomator2 and inspected the elements using the chrome dev tool.

If you are running the testCases in the whole suite, make the testCases which are using UIAutomator2 as a separate test, so that it will not affect other tests running in a suite.
Conclusion
This will help us to understand more about the Appium server and how it is used for automation Testing and also with Web applications as well. And also helps to understand latest Appium's UI testing framework UIAutomator2. If we want to read more about uiAutomator and Appium, we can read this.